Give Emoticons in The Comment Box - In the previous post, I have explained about How Give Yahoo Emoticons in The Comment Box, if you have not read it, you can read
here. In this post I will explain again about how to put emoticon in the comment box blogger, but its different emoticons. With the emoticons in the comment box will surely create a blog becomes more alive. The commentators have become more able to express his feelings through icons (emoticons).
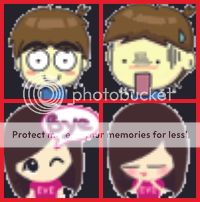
The emoticon that we will instal is boy girl emoticon.
The emoticons look like the following:














For Detail Example of this Emoticon you can look my other blog
here, I instal the emoticon there
what is your opinion? you want to put this emoticon? Ok, I will explain the steps to put it in your blog
The Steps to Put it to Your Blog:
1. Login to Your Blog
2. Goto
Design (Layout) ->
Edit HTML
3. Check the box 'Expand widget templates "
4. Then place the following script code before
<script type='text/javascript'>
//<![CDATA[
a = document.getElementsByTagName('LABEL');
if(a) {
for(i=0; i < a.length; i++) {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-005.gif'' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-013.gif' alt='' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-014.gif' alt='' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif' alt='' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-018.gif' alt='' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-002.gif' alt='' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-005.gif' alt='' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-007.gif' alt='' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-008.gif' alt='' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-012.gif' alt='' class='smiley'/>")
a.item(i).innerHTML = _str;
}
}
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'comment-body') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-005.gif'' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-013.gif' alt='' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-014.gif' alt='' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif' alt='' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-018.gif' alt='' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-002.gif' alt='' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-005.gif' alt='' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-007.gif' alt='' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-008.gif' alt='' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-012.gif' alt='' class='smiley'/>")
b.item(i).innerHTML = _str;
}
}
}
a = document.getElementById('comments');
if(a) {
c = a.getElementsByTagName("DD");
for(i=0; i < c.length; i++) {
if (c.item(i).getAttribute('CLASS') == 'owner-Body') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-005.gif'' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-013.gif' alt='' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-014.gif' alt='' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif' alt='' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-018.gif' alt='' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-001.gif' alt='' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-002.gif' alt='' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-005.gif' alt='' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-007.gif' alt='' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-009.gif' alt='' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-008.gif' alt='' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/emo-girl-012.gif' alt='' class='smiley'/>")
c.item(i).innerHTML = _str;
}
}
}
//]]>
</script>
5. Then find the following code:
Note:You can use CTRL+F to find this code
6. After you find it, put the following code after the code
 :a:
:a:
 :b:
:b:
 :c:
:c:
 :d:
:d:
 :e:
:e:
 :f:
:f:
 :g:
:g:
 :h:
:h:
 :i:
:i:
 :j:
:j:
 :k:
:k:
 :l:
:l:
 :m:
:m:
 :n:
:n:
7. Now you can Save your tamplate and see the result 

 4. atur style shotmix, klik stye and color, seperti warna font dll
4. atur style shotmix, klik stye and color, seperti warna font dll

 7. shoutmix kita telah tercipta dan sekarang kita login ke dalam blog kita
7. shoutmix kita telah tercipta dan sekarang kita login ke dalam blog kita 9. pilih Add a Gadget
9. pilih Add a Gadget


 13. kita dapat mengatur panjang shoutmix seperti berikut :
13. kita dapat mengatur panjang shoutmix seperti berikut :








 20.31
20.31
 Phiiexz
Phiiexz

 Posted in:
Posted in: 











<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>